Usa comandos de voz y síntesis de texto facilmente
Artyom.js es un wrapper de las reconocidas APIs speechSynthesis y webkitSpeechRecognition de Google.
Además artyom.js te permite añadir comandos de voz a tu sitio web facilmente, construye tu propio Google Now, Cortana o Siri en tu sitio web usando javascript !
Repositorio en Github Leer documentación (Ingles) Descarga Artyom.js ( última versión)Obtener en npm
npm install artyom.jsObtener en bower
bower install artyom.jsInstalación
Simplemente agrega una referencia a la librería de artyom en el head tag de tu documento y estás listo para usarlo!
<head>
<script src="artyom.min.js"></script>
</head>La variable global artyom estará disponible en tu documento ahora.
Nota
Necesitas cargar artyom.js en el head tag para pre-cargar las voces en caso de que uses la API de speechSynthesis. De otra manera, puedes cargar artyom al final del body tag como haces con cualquier otro script.
Acerca de Artyom en este explorador
Cargando información ..
Dependiendo de tu explorador favorito, las APIs speech synthesis y speech recognition pueden estar o no disponibles de manera separada, usa los métodos artyom.speechSupported y artyom.recognizingSupported para saberlo.
Estas son las voces disponibles para artyom en este explorador. Puedes ver los códigos de lenguages en el area de inicialización o lee la documentación.
Dale algunas ordenes a artyom en este sitio web.
Desde que estás en este sitio, artyom esta activo (si es soportado). Prueba con algunos de los comandos mostrados a continuación, comienza a hablar para probarlos!
| Activar comando diciendo | Descripción | Smart |
|---|
Comandos de voz
Antes de comenzar con la inicialización de artyom, agregaremos un par de comandos para que sean procesados. Usa el método artyom.addCommands(commands) para agregar comandos.
Cada comando se compone de un objeto literal con algunas propiedades. Hay 2 tipos de comandos, normales y smarts.
Un comando smart the permite obtener el valor de una frase hablada que soporta un comodín. Cada comando puede ser activado por alguno de los valores dados en el array de la propiedad índices.
// Add a single command
var comandoHola = {
indexes:["Hola","buenos días","holita"], // Decir alguna de estas palabras activara el comando
action:function(){ // Acción a ejecutar cuando alguna palabra de los indices es reconocida
artyom.say("Hola! como estás hoy?");
}
};
artyom.addCommands(comandoHola); // Agregar comando
// Or add multiple commands at time
var myGroup = [
{
description:"Si mi base de datos contiene alguno del nombre dicho, hacer algo",
smart:true, // Activar comando como un comando smart para poder usar comodines
indexes:["Sabes quien es *","No se quien *","Es * una buena persona"],
// Ejecutar acción
// i continene el indice que coincide con lo dicho en el array
action:function(i,wildcard){
var database = ["Carlos","Bruce","David","Joseph","Kenny"];
//Si lo dicho, coincide con la tercera propiedad de los indices
//es decir, "Es xxx una buena persona", haga X, de lo contrario Y
if(i == 2){
if(database.indexOf(wildcard.trim())){
artyom.say("Soy una máquina, nisiquiera se que es un sentimiento.");
}else{
artyom.say("No se quien es " + wildcard + " y no se como demonios podría decir si es una buena persona o no.");
}
}else{
if(database.indexOf(wildcard.trim())){
artyom.say("Por supuesto que se quien es "+ wildcard + ". Una muy buena persona a mi parecer.");
}else{
artyom.say("Mi base de datos no es lo suficientemente amplia, no se quien es " + wildcard);
}
}
}
},
{
indexes:["Que hora es","Es muy tarde"],
action:function(i){
if(i == 0){
UnaFuncionQueDiceElTiempo(new Date());
}else if(i == 1){
artyom.say("Nunca es tarde para hacer algo mi amigo!");
}
}
}
];
artyom.addCommands(myGroup); Pro tip
Puedes añadir comandos de manera dinámica mientras artyom está activo. Los comandos son guardados en un array lo que los hace facil de procesar incluso cuando artyom está activo.
Inicializando Artyom.js
Ahora que artyom.js tiene algunos comandos que pueden ser procesados, podemos iniciar artyom. Artyom puede funcionar en 2 modos, continuo e discontinuo.
Recuerda tambien que artyom the deja la posibilidad de procesar los comandos usando un lenguaje de servidor en vez de procesarlos localmente con javascript, solo debes activar artyom en el modo remoto y usar el método artyom.remoteProcessorService para obtener el texto y hacer algun llamado al servidor por ejemplo.
Nota
Para poder usar Artyom.js en modo continuo , necesitaras un certificados SSL funcional en tu sitio web (conexión https), de otra manera el explorador solicitara el permiso para usar el microfono cada vez que artyom.js reconoce un comando o el reconocimiento finaliza por primera vez.
// Esta funcion inicia artyom en el reconocimiento discontinuo (para conexiones http)
function startOneCommandArtyom(){
artyom.fatality();// Detener cualquier instancia previa
setTimeout(function(){// Esperar 250ms para inicializar
artyom.initialize({
lang:"en-GB",// Más lenguajes son soportados, lee la documentación
continuous:false,// Reconoce 1 solo comando y basta de escuchar
listen:true, // Iniciar !
debug:true, // Muestra un informe en la consola
speed:1 // Habla normalmente
}).then(function(){
console.log("Ready to work !");
});
},250);
}
// Esta funcion inicia artyom en el reconocimiento continuo y obedecera comandos por siempre (requiere conexión https para prevenir el dialogo de permiso de microfono continuo)
function startContinuousArtyom(){
artyom.fatality();// Detener cualquier instancia previa
setTimeout(function(){// Esperar 250ms para inicializar
artyom.initialize({
lang:"en-GB",// Más lenguajes son soportados, lee la documentación
continuous:true,// Artyom obedecera por siempre
listen:true, // Iniciar !
debug:true, // Muestra un informe en la consola
speed:1 // Habla normalmente
}).then(function(){
console.log("Ready to work !");
});
},250);
}Pro tip
Coloca la propiedad
debugigual atrueen la inicialización siempre si trabajas con artyom localmente, de esta manera encontraras convenientes, mensajes valiosos e información util en la consola del explorador.
Artyom soporta varios lenguajes
solo cambia el codigo de la propiedad lang al inicializar y listo













Sintesís de voz
Usa el método artyom.say para hacer a artyom hablar lo que desees.El lenguaje se obtiene a través de la propiedad lang en su inicialización.
Nota
Artyom remuve la limitación de la API tradicional (de máximo 150 caracteres. Lee más acerca de este problema aquí).
Con artyom puedes sintesizar grandes bloques de texto sin bloquearse y respetando los callbacks onEnd and onStart.
artyom.say("Buenos días, tengo hambre. Quieres comer algo?",{
onStart:function(){
console.log("Comenzando a leer texto");
},
onEnd:function(){
console.log("Texto leido satisfactoriamente");
}
});
artyom.say("Ahora dire esto");
artyom.say("Y esto despues de que el texto anterior sea leído.");Pro tip
Divide el texto por ti mismo de la manera que quieras en bloques aún mas pequeños y usa
artyom.saymultiples veces para disminuir la probabilidad de la limitación de caracteres.
Sintetiza algo de texto
Pruebalo tu mismo copia todo el texto que quieras en el siguiente textarea y oprime Sintetizar para escucharlo!
Voz a texto
Convierte lo que dices en texto usando un objeto Dictation de artyom. Crea tus propios dictados.
var UserDictation = artyom.newDictation({
continuous:true, // Activar modo continuous if HTTPS connection
onResult:function(text){
// Mostrar texto en consola
console.log(text);
},
onStart:function(){
console.log("Dictado iniciado");
},
onEnd:function(){
alert("Dictado detenido por el usuario");
}
});
UserDictation.start();
// Deten el dictado cuando quieras usando:
// UserDictation.stop();Nota
Recuerda detener a artyom antes de iniciar un nuevo dictado usando
artyom.fatalitypues 2 instancias dewebkitSpeechRecognitionno puedes estar activas al mismo tiempo.
Simula instrucciones sin decir una sola palabra
Algo tímido? Puedes simular commandos sin usar el micrófono usando artyom.simulateInstruction("hola").
/**
* Add a command that reacts to "Hello"
*/
artyom.addCommands([
{
indexes:["Hola"],
action:function(){
alert("Hey, como estás");
}
}
]);
artyom.simulateInstruction("Hola"); // Simular comando que reacciona a holaIntenta simular cualquiera de los comandos en este sitio "hello","go to github" etc.
Obtener texto reconocido mientras artyom está activo
Si quieres mostrar al usuario el texto que es reconocido mientras artyom está activo, puedes redirigir el buffer de salida usando artyom.redirectRecognizedTextOutput.
artyom.redirectRecognizedTextOutput(function(recognized,isFinal){
if(isFinal){
console.log("Texto final reconocido: " + recognized);
}else{
console.log(recognized);
}
});Todo lo que digas en el siguiente sitio web será mostrado en la siguiente area :
Reconocido :Pausa y reanuda el reconocimiento de comandos
Puedes pausar el reconocimiento de comandos, no un objeto de speechRecognition. El reconocimiento de texto continuara, pero los comandos no serán ejecutados si es pausado usando el método artyom.dontObey.
Para reanudar el reconocimiento de comandos usa el método artyom.obey. Alternativamente, puedes usar la propiedad obeyKeyword al inicializar, para reanudar el reconocimiento de comandos usando una palabra clave.
// Inicializando artyom
// <algo de codigo que inicializa>
// <agregar el comando "decir hola">
// Luego pausar reconocimiento de comandos
artyom.dontObey();
// Intenta ejecutar el comando decir hola ! y nada pasara,
// pero en 10 segundos, el reconocimiento de comandos será reanudado
setTimeout(function(){
artyom.obey();
// di decir hola y el comando será activado !
}, 10000);
Palabras clave en la inicialización
Usa la palabra clave executionKeyword en la inicialización para ejecutar inmediatamente un comando a pesar de que sigas hablando.
Usa la palabra clave obeyKeyword para reanudar el reconocimiento de comandos si este está pausado (artyom.dontObey). Si mencionas esta palabra clave mientras artyom está pausado, este será reanudado y continuará procesando comandos automaticamente.
// obeyKeyword
// command : "reproducir música"
// Si está pausado, puedes decir
// reanudar reconocimiento de comandos, reproducir música
artyom.initialize({
continuous:true,
lang:"es-ES",
obeyKeyword: "reanudar reconocimiento de comandos",
listen:true,
debug:true
});
// obeyKeyword
// command : "reproducir música"
// Para ejecutar inmediatamente el comando puedes decir :
// reproducir música y hazlo ya
artyom.initialize({
continuous:true,
lang:"es-ES",
executionKeyword: "y hazlo ya",
listen:true,
debug:true
});Trending tops en Our Code World
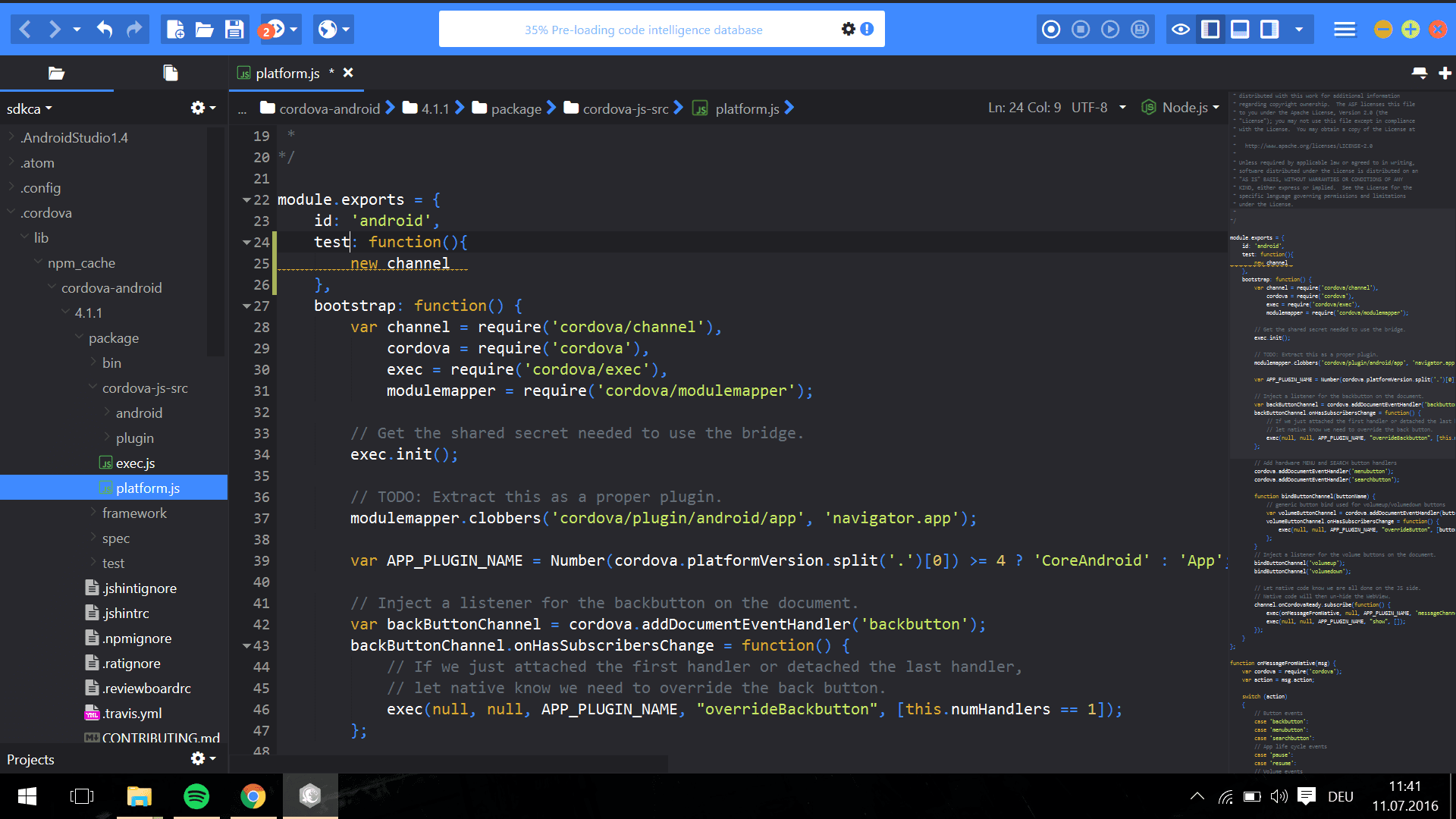
Top 7 : Mejores IDE para JavaScript, HTML and CSS
See the review from 7 of the best free IDE (and code editors) for web proyects development in Our Code World.
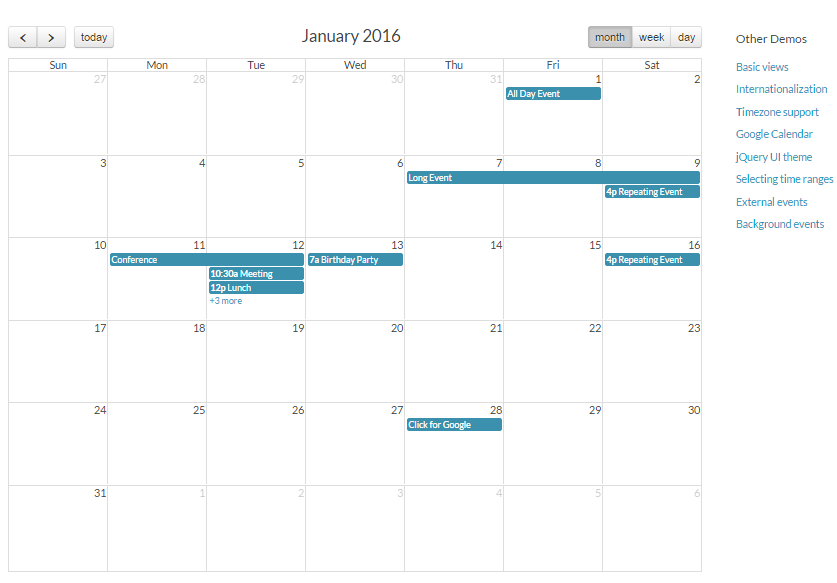
Read articleTop 5 : Mejores calendarios de eventos para aplicaciones web en Javascript y jQuery
See the review from 5 of the best dynamics scheduler and events calendar for Web applications with Javascript and jQuery in Our Code World
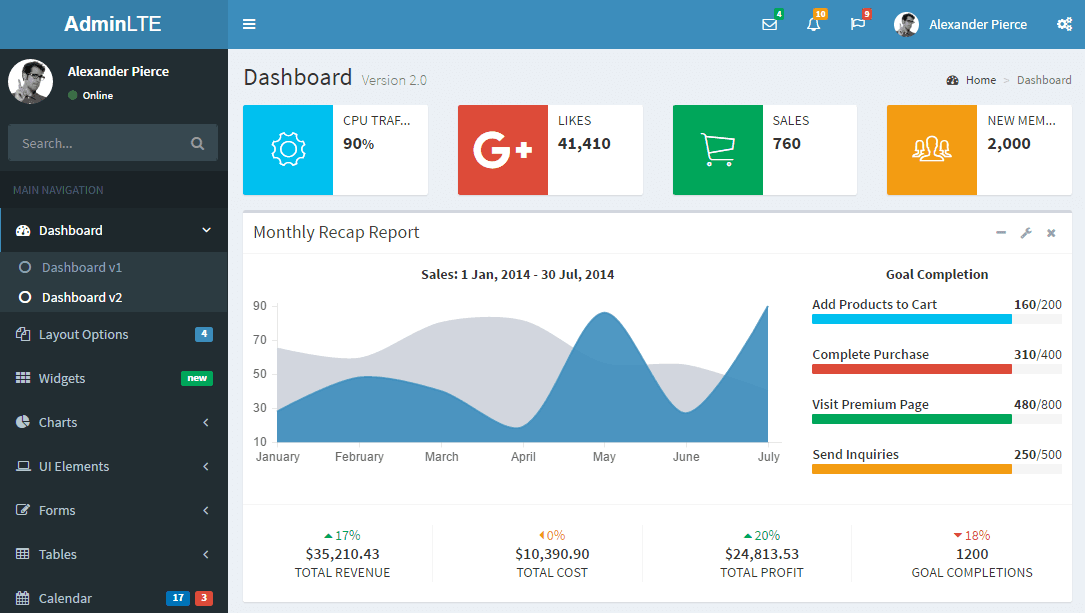
Read articleTop 20: Mejores plantillas de Administrador para bootstrap gratis
See the collection from 20 of the most imponent Admin templates built in bootstrap for free in Our Code World.
Read article